Let’s take a look at the must-haves for creating an effective website for your small business.
Fortunately, by following 10 essential steps, you can avoid common mistakes and create a website that looks great and functions properly.
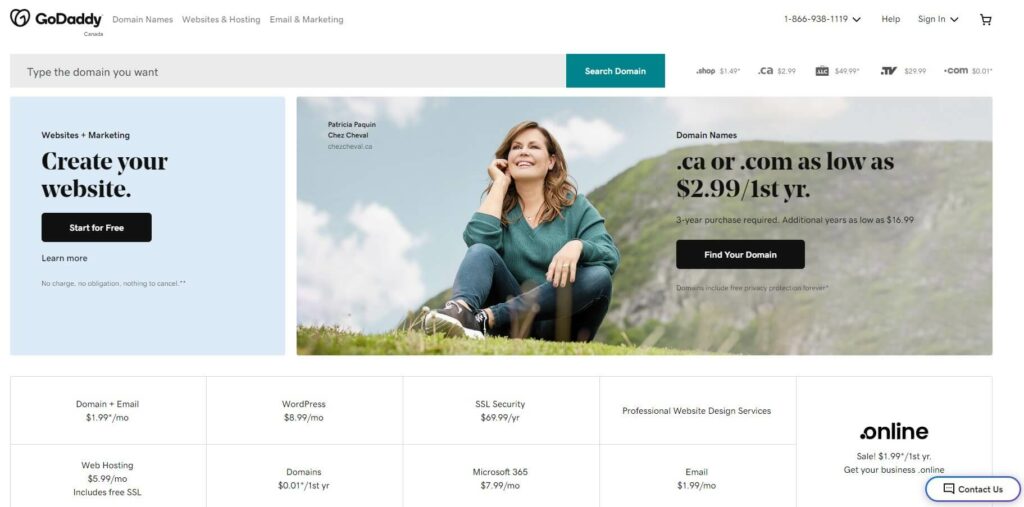
1. How to Choose the Right Domain Name for Your Business
Different Types of Domain Extensions: Which One is Right for You?
How to Register Your New Domain Name

Understanding the Cost of Domain Registration
2. Find the right hosting service for your small business
Finding the right hosting service for your small business website is essential to its success. A good hosting service can help make your website faster to load, secure from potential threats, offer easy DNS management, and provide other helpful features. Additionally, they can help you create backups of your website so that if something goes wrong, you won’t lose all your hard work. There are many different hosting services to choose from, such as shared hosting, VPS (Virtual Private Server), dedicated server hosting, cloud-based hosting, and more. Each type of hosting has its own advantages and disadvantages, so it’s important to do your research to make sure you choose the right one for your small business website. Most hosting providers also offer customer support and assistance in setting up your website, which can be invaluable when starting out.
Shared Hosting
VPS (Virtual Private Server)
Dedicated Server Hosting

Some popular shared website hosting companies include:
3. Choose the best platform to build your website
WordPress

Drupal
Joomla
Square
Squarespace
Wix
Shopify
4. Create a design that represents your brand and has a great UX
Understand Your Brand

Choose Aesthetic Elements
Optimize for Mobile
Improve User Experience
5. Add content, including images and videos to your website

6. Tips for making your website mobile-friendly

Consider optimizing the size of the fonts and text
When creating a website, it is important to optimize the size of your fonts and text when viewed on mobile devices. This ensures that your message is communicated clearly and effectively, especially when viewed on a small device. Having larger fonts can help make your text easier to read and understand on smaller screens.
As well, use contrasting colours for fonts and backgrounds in order to help draw attention to the important information on your website. This makes it easier for viewers to focus on specific areas of your website that you want them to.
Optimize images
Optimizing the images that appear on your website is essential for creating an effective mobile experience. Having large and high-quality images on your website can be great for showcasing products or services, but they can also cause your website to load slowly, resulting in decreased user experience. To avoid this, make sure to optimize the size of your images by compressing them before uploading them to your website. This can help reduce load times, making for a better mobile experience. Additionally, be sure to use images that are relevant and appropriate for the content on your website – low-quality or irrelevant images can distract from the message you’re trying to convey.
Ensure navigation menus are easy to use
Navigation menus are a critical component of any website, especially on mobile devices. When designing for mobile, it is important to ensure that users can easily access the different sections of your website. Easy-to-use navigation menus help make websites more user-friendly and provide an enjoyable experience for visitors. Many of the CRM’s mentioned earlier have mobile-friendly design options, including drop-down menus and hamburger icons. These tools are great for making sure your website is easy to navigate on any device.
Add AMP
Google’s Accelerated Mobile Pages (AMP) is an open-source framework that helps optimize web pages for mobile devices. It works by using pre-defined HTML tags and JavaScript libraries to create pages that load faster on mobile devices. This can have a huge impact on the user experience, as it reduces page loading times and makes websites easier to navigate on smaller screens. To take advantage of this, consider integrating AMP into your website design. This will ensure that your web pages are optimized for mobile devices and can help improve the overall user experience. Many CRMs like WordPress and Squarespace have plugins to help you integrate AMP into your website.
Additionally, you may want to look into implementing mobile-specific features such as click to call
When creating a website, it is important to consider the mobile experience. Mobile-specific features such as click to call can be extremely helpful when viewed on mobile devices. This feature allows potential customers to quickly and easily contact you with a single tap of their finger. By implementing this feature, you can make it easier for users to get in touch and can help increase customer engagement.
7. Setting up social media accounts and links for your small business

X (formerly Twitter)
TikTok

8. Use SEO to increase your website’s visibility

Identify Keywords
Optimize Page Titles, Headings and Meta Descriptions
Create Quality Backlinks
9. Track website performance using Google Analytics and GSC to measure success
Google Analytics

Google Search Console (GSC)
10. Regularly update your website’s content and design
Videography
Photography

Copywriting
Conclusion
Worried about where to start with your web project?
We can help! Our team of experts will take care of everything for you, from designing and building your website to hosting it and keeping it up-to-date. You can relax and focus on what you do best – running your business.
You’ll have a beautiful, professional website that will help you attract new customers and grow your business. And our team is always available to answer any questions or help with anything you need. Contact us today to get started!